Slow Page Load Times: वेबसाइट के प्रदर्शन को बेहतर बनाने के लिए बेहद महत्वपूर्ण हैं। आइए इन सुझावों को और विस्तार से समझते हैं:
1. छवियों को अनुकूलित करें
- छवियों का आकार कम करें:
- सही आकार में क्रॉप करें: वेबसाइट पर दिखने वाले हिस्से के अनुसार छवियों को क्रॉप करें।
- क्वालिटी को कम करें: छवि की गुणवत्ता को थोड़ा कम करके भी आकार में काफी कमी लाई जा सकती है।
- अलग-अलग डिवाइस के लिए अलग आकार: मोबाइल और डेस्कटॉप पर अलग-अलग आकार की छवियां इस्तेमाल करें।
- छवि का प्रारूप:
- JPEG: फोटोग्राफ्स के लिए सबसे अच्छा।
- PNG: पारदर्शी छवियों और लोगो के लिए बेहतर।
- WebP: Google का एक नया फॉर्मेट जो JPEG और PNG दोनों से बेहतर कंप्रेशन प्रदान करता है।
- छवि ऑप्टिमाइज़ेशन टूल्स:
- TinyPNG: JPEG और PNG छवियों को ऑप्टिमाइज़ करने के लिए एक लोकप्रिय टूल।
- Squoosh: Google का एक ऑनलाइन टूल जो विभिन्न छवि प्रारूपों को ऑप्टिमाइज़ करता है।
2. सीएसएस और जावास्क्रिप्ट को छोटा करें
- मिनिफाई: कोड में से अनावश्यक स्पेस, टिप्पणियां और चर हटा दें।
- कंबाइन: कई छोटी सीएसएस और जावास्क्रिप्ट फाइलों को एक बड़ी फाइल में मिला दें। इससे HTTP रिक्वेस्ट कम होंगे।
- ट्री शेकिंग: जावास्क्रिप्ट में उन कोड को हटा दें जो इस्तेमाल नहीं हो रहे हैं।
3. ब्राउज़र कैशिंग का लाभ उठाएँ
- HTTP कैशिंग हेडर्स: सर्वर को बताता है कि ब्राउज़र कितने समय तक फाइल को कैश में रख सकता है।
- मैनिफेस्ट फाइल: वेब ऐप्स के लिए एक JSON फाइल जो ब्राउज़र को बताती है कि कौन सी फाइलें कैश की जा सकती हैं।
- Service Workers: ऑफलाइन कैशिंग और बैकग्राउंड सिंकिंग के लिए इस्तेमाल होता है।
ये भी पढ़े-
Feature Snippets 2024: फीचर स्निपेट्स में पेज आने से डिस्कवर में रैंक पर क्या प्रभाव पड़ता है
अन्य सुझाव
- लेज़ी लोडिंग: स्क्रीन पर दिखने वाली छवियों को ही पहले लोड करें।
- CDN (Content Delivery Network): दुनिया भर में फैले सर्वर से कंटेंट डिलीवर करके लोड समय कम करता है।
- सर्वर ऑप्टिमाइज़ेशन: सर्वर को तेज़ बनाएं ताकि वे रिक्वेस्ट को जल्दी से प्रोसेस कर सकें।
- HTML को क्लीन करें: अनावश्यक HTML टैग्स और एलिमेंट्स हटा दें।
- फॉन्ट ऑप्टिमाइज़ेशन: बहुत सारे फॉन्ट इस्तेमाल करने से बचें और वेब फॉन्ट्स को ऑप्टिमाइज़ करें।
इन सुझावों को लागू करने से क्या फायदे होंगे?
- बेहतर यूजर एक्सपीरियंस: वेबसाइट तेजी से लोड होगी जिससे यूजर्स खुश होंगे।
- बाउंस रेट कम होगा: यूजर्स वेबसाइट को छोड़कर नहीं जाएंगे।
- SEO में सुधार: सर्च इंजन तेजी से लोड होने वाली वेबसाइट्स को ज्यादा पसंद करते हैं।
- कम सर्वर लागत: कम बैंडविड्थ का इस्तेमाल होगा।
अधिक जानकारी के लिए आप इन टूल्स का इस्तेमाल कर सकते हैं:
- GTmetrix: वेबसाइट की स्पीड और परफॉर्मेंस को मापने के लिए एक फ्री टूल।
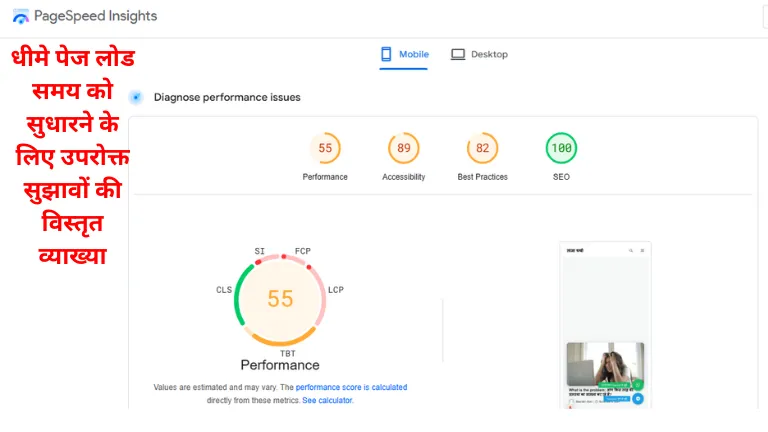
- PageSpeed Insights: Google का एक टूल जो वेबसाइट की स्पीड को मापता है और सुधार के लिए सुझाव देता है।
- WebPageTest: वेबसाइट की स्पीड को विभिन्न लोकेशन और ब्राउज़रों में मापने के लिए एक टूल।